Cara memasang floating Ads Adsense di bagian bawah halaman blog
Cara Memasang Floating Ads Adsense di Blog - Salah satu media pemasaran yang paling banyak digunakan, digunakan untuk mempromosikan produk dan jasa adalah internet. Ditambah dengan
berbagai survei yang telah dilakukan, pengguna internet diperkirakan meningkat dari tahun ke tahun.
Tingkat penggunaan yang tinggi tentunya juga berdampak positif bagi pengiklan dan penerbit. Pembuat konten dapat dengan mudah menghasilkan uang dari setiap karya yang berbagi, baik itu teks atau video.
Sedangkan bagi para pebisnis, tingginya penggunaan internet bisa menjadi ladang yang menggiurkan untuk menjangkau lebih banyak pelanggan potensial. Nah, salah satu tempat yang paling sering menampilkan iklan produk dan jasa adalah halaman blog. Ya, blog memang media yang meyakinkan bagi pengiklan, dibawah ini lutfin akan membagikan cara memasang Floating Ads di blog dengan mudah.
Cara memasang floating Ads Adsense di bagian bawah halaman blog
Related
mempromosikan produk mereka. Kembali ke sudut pandang sebagai blogger, iklan tentu menjadi hal yang sangat penting untuk mencatat. Bagaimana tidak, ada beberapa trik khusus yang sering dilakukan untuk
Apa itu Floating Ads?
Iklan mengambang adalah jenis iklan yang muncul secara permanen (mengambang) pada posisi yang telah ditentukan bertekad. Bahkan jika pengunjung memindahkan halaman ke bagian paling bawah, iklan itu akan tetap di tempatnya tanpa mengikuti jalur geser. Penempatannya sendiri bisa disesuaikan dengan keinginan Anda sendiri. Tapi khusus kali ini,
kami hanya akan mengatur di bagian bawah halaman seperti yang diterapkan oleh situs seperti Detik.com dan Kompas.com.
Mungkin akan muncul pertanyaan, apakah Cara memasang floating Ads Adsense di bagian bawah halaman blog tidak melanggar kebijakan AdSense? Untuk Soalnya, Google sudah memberikan penjelasan bahwa, selama tampilan iklan sudah tidak ada lagi dari sepertiga halaman, maka tidak apa-apa. Itulah alasan mengapa ukuran iklan yang digunakan selalu kecil. Ini bukan hanya masalah kebijakan tapi pembaca juga sering diganggu oleh elemen yang hampir menutupi halaman. simak baik-baik ya cara dibawah ini, lutfin akan membagikan cara memasang Floating Ads di blog dengan mudah tentunya untuk pembaca semuanya.
LANGKAH 1
Masuk ke GOOGLE ADSENSE
Pilih menu IKLAN
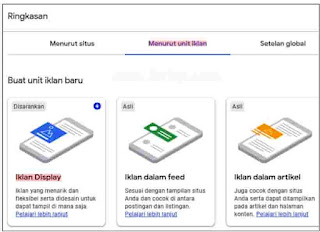
Pilih MENURUT UNIT IKLAN > IKLAN DISPLAY
Pada bagian UKURAN IKLAN
pilih TETAP Atur dengan ukuran 728x90 > BUAT
Salin kode yang didapatkan ke Notepad.
Baca Juga :
Aplikasi keyboard bahasa arab laptop
Pengertian tipografi dan unsur
LANGKAH 2
Masuk ke BLOGGER
Pilih menu TATA LETAK
Buat gadget baru dengan jenis HTML / JAVASCRIPT
Tempel ke kolom yang disediakan:
<b:if cond="data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "false" and not data:blog.searchQuery">
<div class="sticky-ad" id="sticky-ad">
<div class="sticky-ad-content">
Kode iklan di sini
</div>
<button aria-label="Close this ad" class="sticky-ad-close-button" onclick="document.getElementById('sticky-ad').style.display='none'"/>
</div>
<script>function stickyAd(){var e=document.getElementById("sticky-ad");300<window.pageYOffset&&(e.style.display="block",window.removeEventListener("scroll",stickyAd))}window.addEventListener("scroll",stickyAd);</script>
</b:if>Masukkan kode iklan ke bagian yang telah ditandai Setelah itu,
pilih menu TEMA
Pilih EDIT HTML
Tempel di atas ]]> :
.sticky-ad{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:visible;position:fixed;text-align:center;bottom:0;left:50%;width:728px;z-index:995;max-height:90px;background-image:none;background:rgba(255,255,255,.7);margin-bottom:0;padding-top:4px;display:none;margin-left:-368px}
.sticky-ad-close-button{position:absolute;width:28px;height:28px;top:-28px;right:0;background-image:url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M24 20.188l-8.315-8.209 8.2-8.282-3.697-3.697-8.212 8.318-8.31-8.203-3.666 3.666 8.321 8.24-8.206 8.313 3.666 3.666 8.237-8.318 8.285 8.203z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");background-size:13px 13px;background-position:center;background:rgba(255,255,255,.7);background-repeat:no-repeat;border-radius:12px 12px 0 0;cursor:pointer}Agar tidak tampil di perangkat seluler, silahkan menambah kondisional
cond="data:blog.isMobileRequest == 'false'" pada bagian gadget yang telah dibuat:
<b:widget cond="data:blog.isMobileRequest == 'false'" id="HTML1" locked="false" title="Floating Ads" type="HTML" visible="true">
Pilih SIMPAN
Selesai.
Nb : Menurut banyak pengguna ada sebagain yang menerapkan Cara memasang floating Ads Adsense di bagian bawah halaman blog aman, ada yang tidak aman, jadi kembali ke penulis masing-masing.
Akhir kata :